毛玻璃效果画法
前些年苹果家发布 iOS 7 毛玻璃效果火了一阵,之后好像并没什么热度,这两年各家玩起特殊材质,毛玻璃又回来了。
毛玻璃画法千千万,一番摸索后在 figma 中学习了两种不一样的画法,两种方法各有千秋。
方法一
第一种方法来自公众号 菜心设计铺 文章,结合自己学习体会做个简单归纳:毛玻璃不是真的通透的毛玻璃,而是在「假」玻璃层(不透明的)上运用剪切蒙版制作一个模糊层达到透过毛玻璃观察到的模糊的效果。该方法设计技法稍微复杂一些。
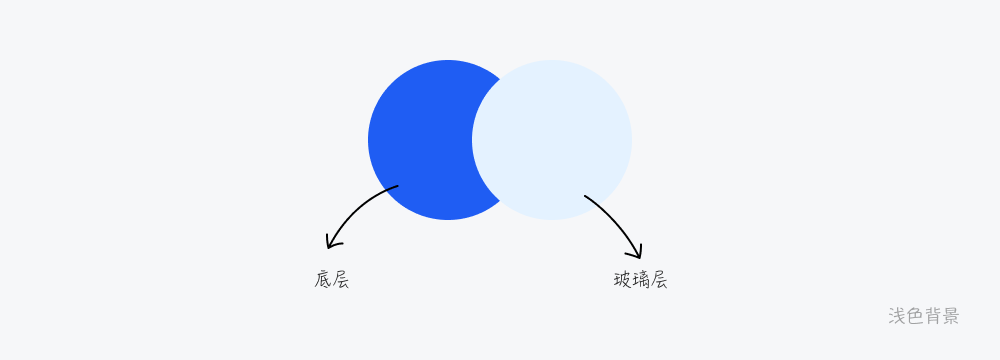
图标一般分为三层:底层(透过玻璃看到的那层)、「假」玻璃层、模糊层。
步骤分解
1、一个底层,一个 100% 填充色的玻璃层,叠加在底层上面。

2、原位复制底层和玻璃层,将底层剪切至玻璃层,使用图层模糊(Layer blur)降低一些透明度。

底色背景
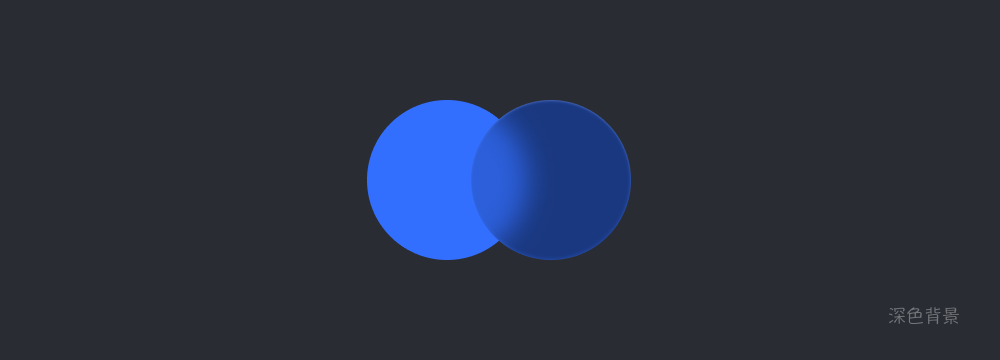
底色背景会影响玻璃层的颜色,所以在不同颜色的底色背景上玻璃层要做相应调整。不可能深色背景上玻璃透过去看还是像上面一样偏白色。要想玻璃层更立体可以适当的加一点内阴影高光效果。下面方法二也同样适用。

方法二
方法二相对来说就简单许多了,直接利用 figma 的背景模糊效果实现,简单高效。
步骤分解
一个底层,一个玻璃层,玻璃层叠加在底层上面,玻璃层运用背景模糊(Background blur)降低玻璃层的透明度达到毛玻璃效果,结束!是不是贼简单。

差异
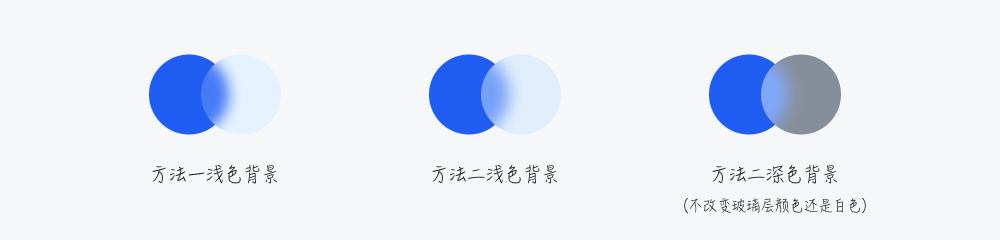
两种方法在导出时会有一些差异:
方法一导出的图片毛玻璃效果不会受底部背景颜色的影响,因为它本来就是个「假」玻璃;
方法二则会受背景颜色的影响,因为玻璃层是真的透明,所以会截取底部背景的颜色运用在毛玻璃上。